Core Web Vitals II: New Business Opportunities With Semalt

At Optimization-2021 Andrey Lipattsev, Strategic Partner Relations Manager for Chrome, spoke about the autumn updates of Core Web Vitals and how businesses can use them.
Last year, the search engine announced Core Web Vitals signals - content quality assessment factors - and launched them in May 2021. Now, to do business online, it's not enough just to order a beautiful website and promote it. The website must be user-friendly. Do you want your site to rank higher? Meet Core Web Vitals quality requirements.
We will tell you what updates have taken place in the work of Core Web Vitals a year later, what tools are available for working with them, and how businesses can use these opportunities to increase profits.
What are Core Web Vitals and how do they impact businesses?

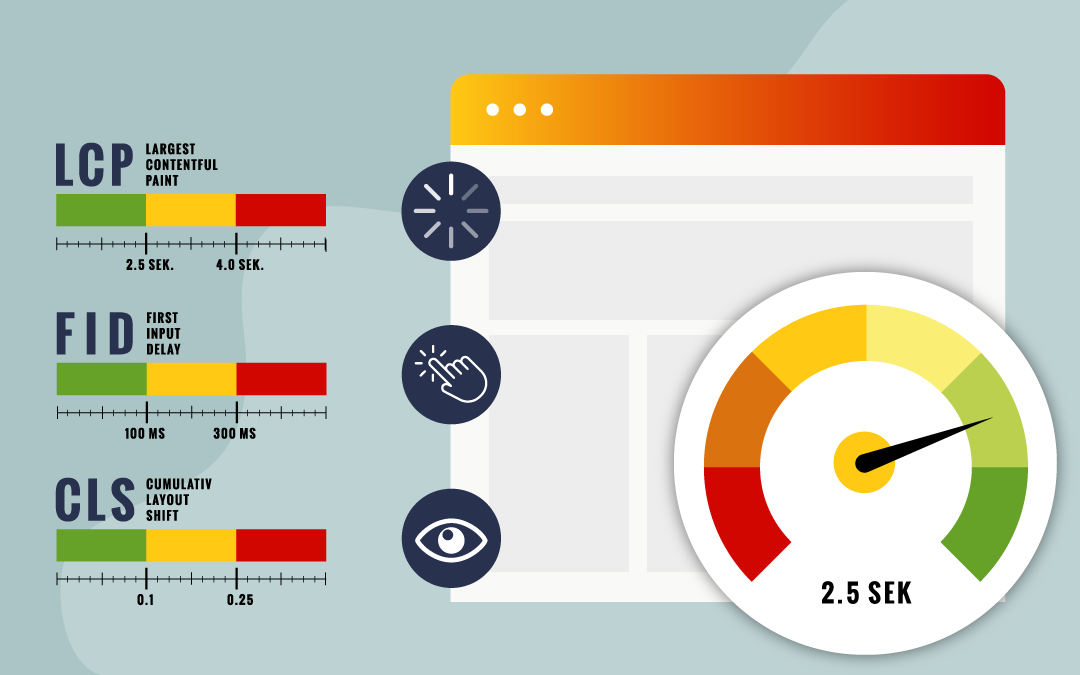
The Core Web Vitals consist of three parameters related to the convenience and usefulness of the resource for the user. They are based on criteria for evaluating the user's interaction experience with the site: positive or negative. The site should work quickly, conveniently and not hinder the user in solving his or her problem. The main measures of Core Web Vitals are the following:
- LCP (Largest Contentful Paint) - speed of download of main content
- FID (First Input Delay) - time to first interaction with the site
- CLS (Cumulative Layout Shift) - layout stability, showing whether the layout shifts when the user clicks on an element
Today we will focus on the changes that have taken place since its release.
In August 2021, Core Web Vitals signals were launched and working 100% in Google's mobile SERPs. Their implementation for desktop broadcasts is scheduled for February-March 2022. At the end of 2021, the site quality assessment factors received some updates.
The number of tools for analysis has increased
Recall that with the launch of Core Web Vitals, Google immediately offered a number of tools for evaluating and correcting the site in accordance with the new quality requirements.
To recap, a business can:
- Test page interactivity, accessibility, and page loading speed in a lab using Lighthouse. It is an automated tool that audits performance, accessibility, SEO, site security, and the use of modern web development standards. It can be run on any public or authentication page.
- See how users view content across sites, including competitors and industry leaders, in the Chrome UX (Chrome User Experience Report, CrUX) report.
- Aggregate data from Lighthouse and CrUX into PageSpeed Insights or SEO DSD tool: free page-load analysis tools that give recommendations on how to speed it up.
- Get data on Core Web Vitals for each page in dynamics in Google Search Console.
- Get data for the three main metrics LCP, FID, CLS in Chrome Dev Tools.
- Install the Web Vitals Chrome Extension browser extension to measure LCP, FIP and CLS parameters in real-time on any page you visit.
- Connect the web-vitals.js library to the installed extension to get data about user interaction with pages.

The basic tool is Lighthouse. Lighthouse considers each metric (from left to right: performance, accessibility, security best practices, SEO, progressive web development standards). It then generates an overall assessment of the site's performance (Performance). However, this is not all the data that a business can get from the Core WEb Vitals of its site.
Page Experience Signals
The Google Page Experience update includes a set of signals that show how users react to your site, whether they are comfortable with finding the content they need or not. Page convenience signals should be taken into account when promoting a site. Among them:
- Core Web Vitals (LCP, FID, CLS)
- Optimization for mobile devices
- HTTPS protocol
- Secure browsing
- Compliance with Google's requirements for intrusive interstitials (that is, ads that must be closed to access the main content)
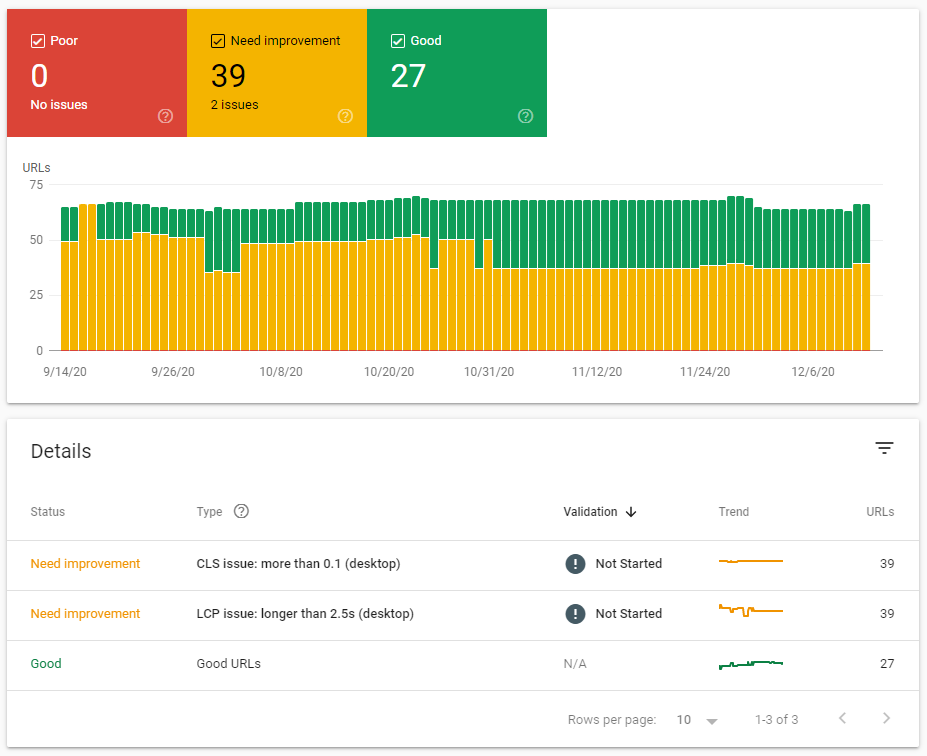
Google Search Console now has a report on Core Web Vitals

Google Search Console has added a Web Core Metrics report that provides information about Core Web Vitals and a Page Experience report for your site. They provide metrics to help businesses see, for example, why users leave pages without converting.
Core Web Vitals report:
- The status of a URL is "Bad", "Could Improve", or "Good", referring to page impressions on certain types of devices.
- Share of URLs on the site marked as user-friendly.
- LCP: the time it takes the browser to render the largest visible element in the viewport. The countdown starts from the moment the user requests the URL.
- FID is the time between the user's first interaction with the page (clicking on a link, button, etc.) and the browser's response.
- CLS is the layout offset value. The assessment of this indicator has recently changed, which we will discuss below.
Page Experience report:
- The number of URLs that are rated "Good" on the main web metrics and for which there is no data on mobile usability issues.
- The number of impressions of friendly pages for a certain date range is indicated in the chart.
- The percentage of pages that were found useful on a given day. The number of Page Experience signals (which we talked about in the previous subchapter).

Thus, the Page Experience report complements the Core Web Vitals report with data on the number and percentage of pages marked as friendly. Also, this data can be filtered by selecting a specific period of the site.
AMP Content Still Improves Core Web Vitals
Google has been recommending the adoption of AMP technology (Accelerated Mobile Pages) for several years now. It optimizes content to speed up page loading on different types of devices. Recall that LCP - the speed of loading the main content - is one of the main parameters of Core Web Vitals.
Google emphasizes the equality of content with and without AMP for the search engine. So, in August, the search engine removed a special icon that marked pages with connected AMP. Also, the presence of content that does not use AMP technology has been expanded in the search results. It has become more visible in the Top Stories carousel and in the Google News app. At the same time, the Helper for creating convenient AMP pages appeared - a diagnostic tool for developers.
Changing the CLS Metric Score (Total Content Shift)
The evaluation of the CLS metric often caused fair discontent among developers and optimization specialists. For example, sites have various third-party scripts that often cause the content of the page to move when the user accesses it. The developer or owner of the site does not have the ability to influence the third-party scripts, but the CLS score of their resource is decreased. In addition, the CLS metric is used to evaluate the movement of content over the duration of the user's interaction with the page. Users visit some pages for a short period of time, while others spend several minutes. Naturally, the longer the interaction time, the more time for content changes to occur.
How has the CLS metric changed? It is now measured not during the entire lifetime of the page, as was previously the case, but during five-second intervals of the page's active work. The interval between sessions is 1 second.
How can a business improve Core Web Vitals for a website?
Andrey Lipattsev at the Optimization-2021 conference gave recommendations on how to build a site analysis and improve Core Web Vitals.
- Measure the health of your website with the CrUX dashboard. Please note that you only get the data that Chrome has.
- Review the Google Search Console page usability report.
- Analyze the performance of individual pages with PageSpeed Insights and get detailed recommendations for improvement.
Combining data from CrUX and Google Search Console allows you to identify key points on the site that lower Core Web Vitals. Also at this stage, it is necessary to prioritize: which specific pages or their categories should be worked on first. Further, PageSpeed Insights will provide in-depth recommendations for specific URLs, including those specific to a number of CMS and frameworks.
How does improving Core Web Vitals affect companies' KPIs?
Today, it is not enough for a business to have a well-optimized website - the business that works through this website must meet the expectations of users. You can read about user expectations and how search engines take them into account here on our blog. For businesses, the behaviour of the user at the moment when he enters the site is of the utmost importance. Core Web Vitals describes the effectiveness of the site at this very moment.
Core Web Vitals are needed not to improve rankings, but to increase user conversions. Users who are dissatisfied with the way the site works will not solve their problems with the help of the business that owns the site.
Conclusions
- Core Web Vitals' metrics work in Google's mobile search results and will soon be implemented in desktop search results. The metrics are evolving as practical experience with their application accumulates.
- Increase in the number of tools that track data by metrics. With these, the possibilities for searching for improvements have increased. Additional reports have appeared in the Google Search Console, which expands the possibilities for end-to-end analysis.
- Analytics data should be used primarily to track how the implementation of recommendations affects Core Web Vitals over time.
- AMP page technology continues to improve page rankings in Google by increasing page load speed (LCP measure).
- The methodology for measuring cumulative layout shift (CLS) has changed. The new method is fairer to pages whose content users view for too long. As a result, this measure has improved for most sites.
- The increase in Core Web Vitals is giving real growth to businesses in different niches.